How To Create Mockup Templates
How to Make a Mockup (Using a Mockup Generator or Photoshop)
Mockups are a pattern tool that show off a pattern – logos, websites, products, and more – in a realistic way. In that location are enough of tools out there to help you lot create a usable mockup to show off your piece of work.
The primary benefit of using a mockup is that it can bring a project to life (fifty-fifty earlier it is finished) for clients or serve equally a portfolio showpiece to highlight different applications of a specific design.
Here, nosotros're going to await at how to make a mockup and how to use tools such equally mockup generators to create but the right scene for your designs.
How to Use a Mockup Generator

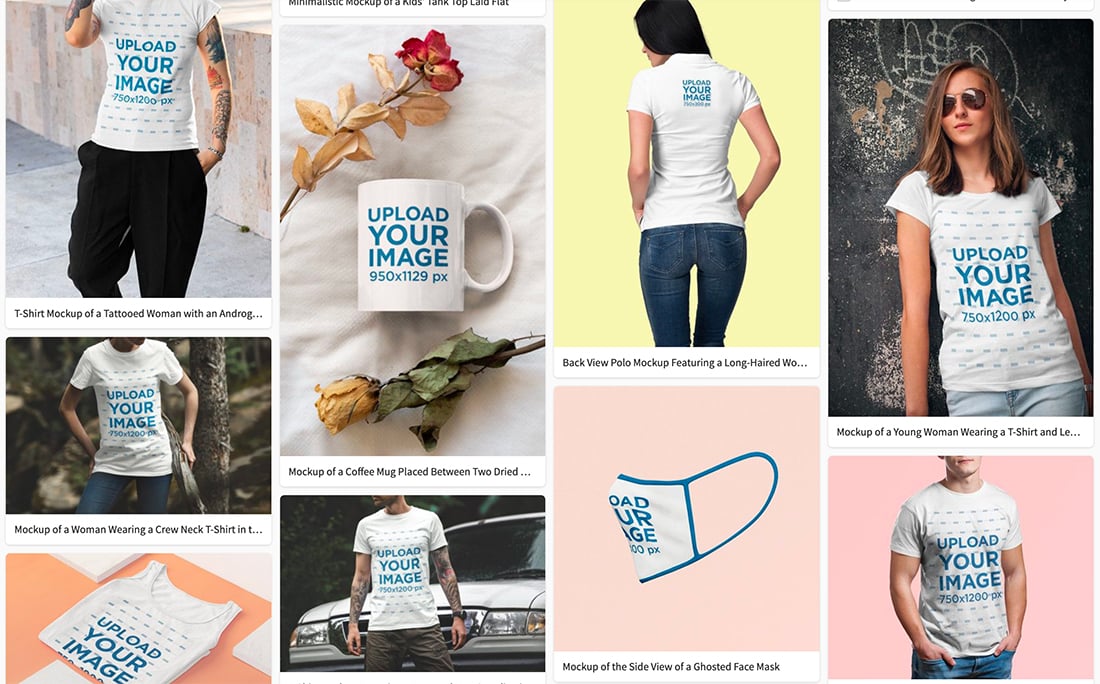
One of the easiest means to make a mockup is with a generator tool. PlaceIt is a cracking option for this because of the wide multifariousness of their mockup catalog.
Let's walk through how to do it.

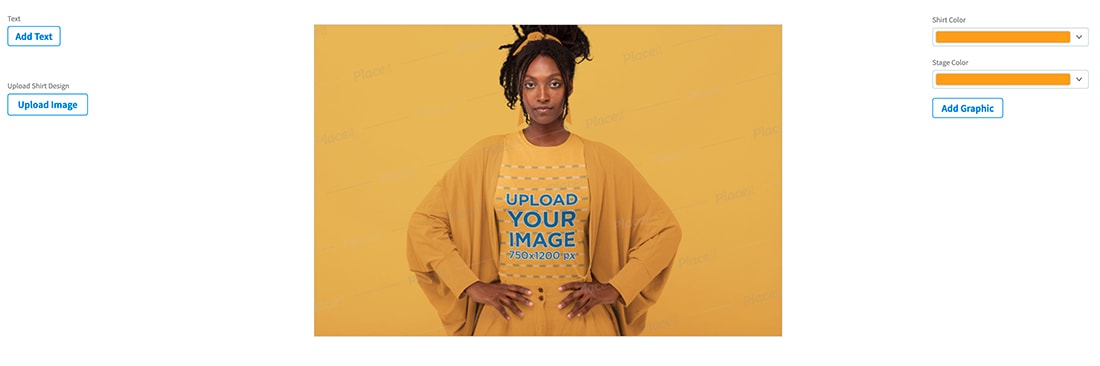
- Choice the mockup you want to use. (Here, we want to see the Design Shack logo on a shirt.) You can notice the mockup we used here.
- Choice the shirt color and background you want to feature.
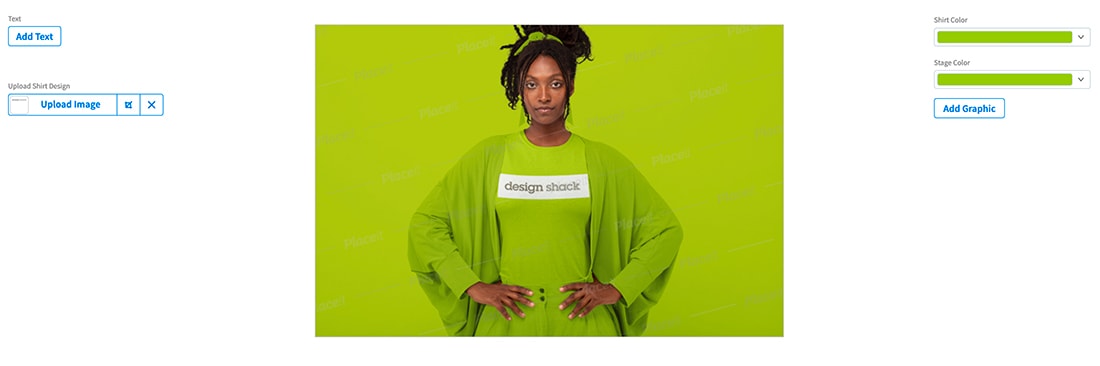
- Utilise the text and image upload buttons to customize the blueprint.
- Save, using the icon at the top right corner.
- Share your mockup. Hither is what ours looks like.

Yes, it really is that easy to showcase design in a realistic surroundings.
How to Make a Mockup Yourself
If you lot don't want to work with a generator, you can build a mockup yourself using a tool such as Adobe Photoshop. (We have a few different tutorials below.)
This is a pretty simple task for intermediate to advanced Photoshop users if you know what kind of mockup you want and take the fourth dimension to create it.
You need to accept a good understanding of the workings of the software and how to work with smart objects, shapes, and layers. To make the almost of your custom mockup, you may even want to create the design in such a way that prototype changes in the futurity simply apply elevate and drop.
While this can accept some additional setup in working with perspectives and to ensure that everything looks realistic, it can exist a time-saver afterwards.
Hither's how yous do it (the super simplified version):
- Get-go with an image for your mockup design. You can draw it or utilise a photo.
- Draw a shape to insert the mockup content.
- Convert that shape to a smart object.
- Adjust the perspective to friction match the rest of the scene. You might too want to accommodate opacity or banal settings.
- Save.
- Add your mockup content to the design.
Tutorials and Inspiration for Mockups
Mockups have a lot of practical application. You lot tin can create and use a mockup to showcase near any type of pattern project, from websites or apps to shirts, branding materials, or products.
Nosotros've collected five different types of mockup tutorials and resources that can help you create just the right mockups for your projects.
How to Create Your Own Mockups

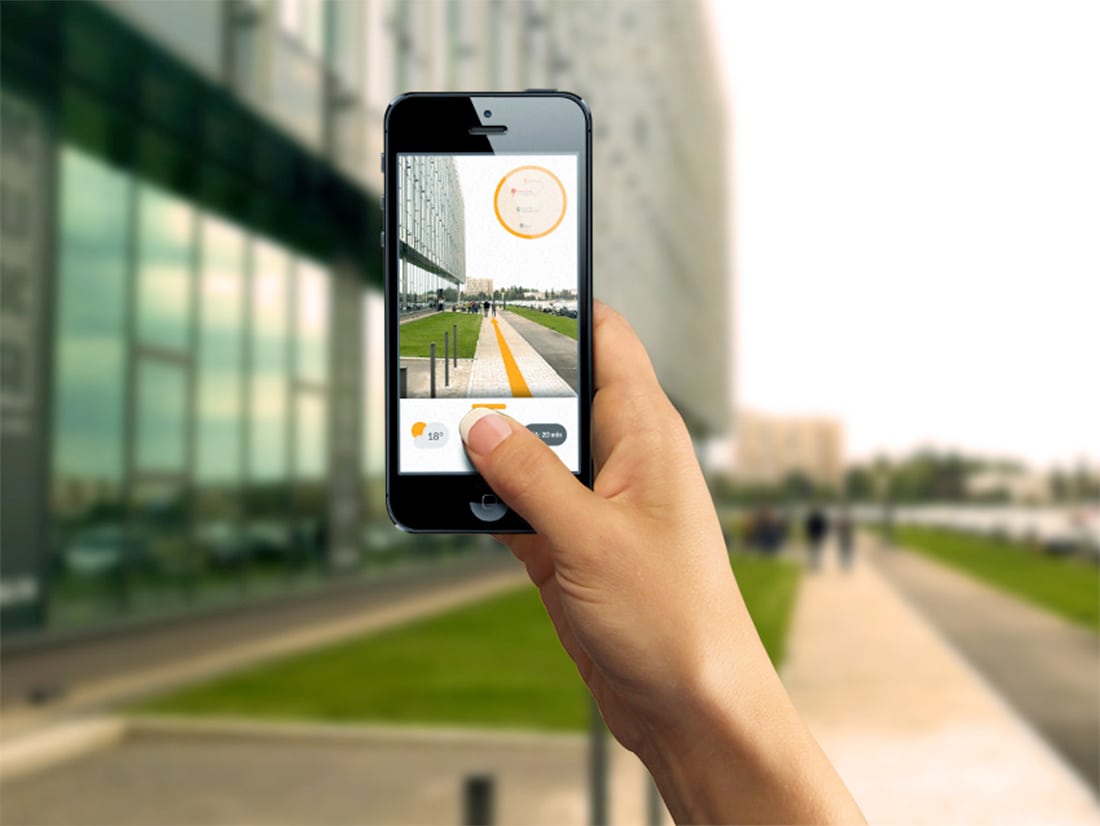
This tutorial from Designalot.cyberspace takes you through using a photo – you lot can accept it yourself – and inserting information into it equally a mockup. Here, the tutorial uses a photo of a billboard. The tutorial takes you through using filters and smart objects to create a mockup that yous tin utilise and reuse.
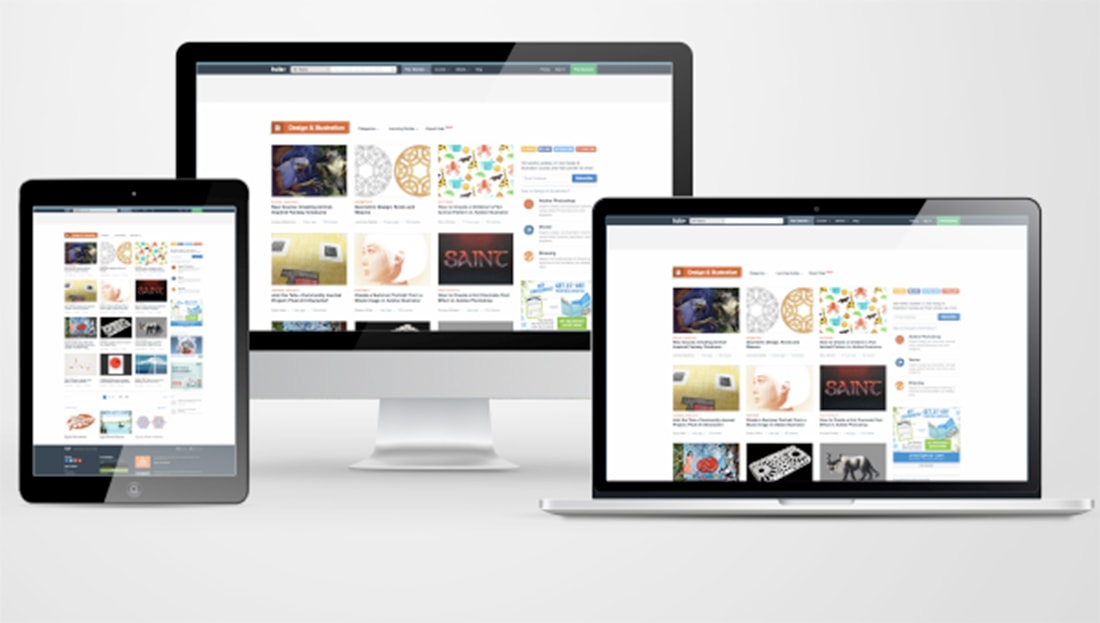
Create a Responsive Mockup Using Smart Objects in Photoshop

This mockup tutorial has step-by-step instructions for creating the standard three-screen mockup that many designers use to showcase new website designs. It's too a great lesson in how to brand the about of understanding and using smart objects in Adobe Photoshop.
How to Pattern Mockup in Photoshop

If your learning style is more suited to video, this 10-minute tutorial is easy to follow as you sentry how different tools come up together to create a mockup. The video even includes a link to download practise files and so yous can follow forth.
How to Insert a Photo into a Product Mockup

The type of photo you plan to utilize with a mockup tin can bear upon the type of mockup you employ. This tutorial does everything from explaining how to pick a mockup based on your paradigm of selection to inserting that image in the frame and exporting it for use.
How to Create a Leather Stamp Logo Mockup

Not all mockups are just a photo inside a realistic scene, you might want to turn a vector into something on another object. This is a more advanced Photoshop tutorial and works with layers, smart objects, paths, and perspective. But the concluding result can be stunning.
Conclusion
Mockups are a great design tool that can help y'all showcase products and projects in a more realistic manner. If you lot oasis't used a mockup before, there's no meliorate time to start.
A solid mockup for common showcase designs is a tool that everyone needs in their kit.
How To Create Mockup Templates,
Source: https://designshack.net/articles/software/how-to-make-a-mockup/
Posted by: thomasvichime.blogspot.com


0 Response to "How To Create Mockup Templates"
Post a Comment